Using a datepicker is common in web development to collect date input from users. The jQuery Datepicker provides an easy-to-use interface and many useful features. You can also Disable Weekends in jQuery Datepicker to prevent users from selecting weekend dates, ensuring more accurate and controlled input.
Sometimes, you may also need to restrict other dates like holidays or custom unavailable days. With jQuery Datepicker, you can handle these requirements easily without writing extra validation logic, improving both user experience and data accuracy.
For example, we are creating HRMS or a school application that has a leave module. So it is normal to take leave on working days only. The user can not apply for leave on weekends. In this example, we will disable weekends from date picker instance using jQuery.
<!DOCTYPE html>
<html>
<head>
<title>Disable Weekends In jQuery Datepicker</title>
<link href="http://code.jquery.com/ui/1.9.2/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>How To Disable Weekends In jQuery Datepicker</h2>
<div class="row mt-3">
<div class="col-md-12 form-group">
<label>Select Date :</label>
<input type="text" id="datepicker" class="form-control">
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF" crossorigin="anonymous"></script>
<script type="text/javascript">
$(function() {
$( "#datepicker" ).datepicker({ beforeShowDay: $.datepicker.noWeekends });
});
</script>
</body>
</html>In the above code, we have used libraries like Bootstrap, jquery-ui, and jquery and defined single input with id as a date picker. Then in the document ready method, we initialized jQuery datepicker. While initializing jQuery Datepicker, we applied the beforeShowDay property and its value for disabling weekends.
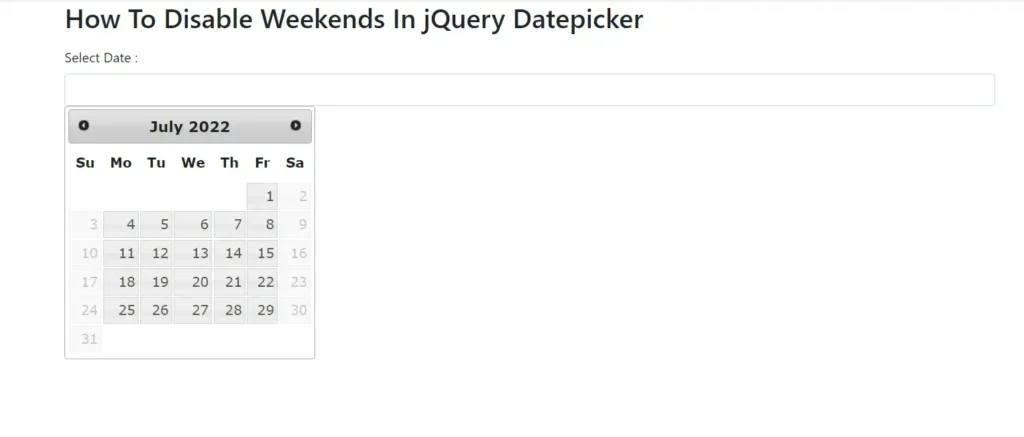
When someone tries to select a date then it will show weekends disabled and the user can not select Saturday or Sunday. Below is a simple output image for the above example.

Conclusion
In this article, we have created simple date input and disabled weekends for that input. Some many options or properties can be useful with a date picker.
While this post shows how to disable weekends in a datepicker, you can also control other dates. Disable Specific Dates in jQuery Datepicker explains how to block holidays or any custom dates, giving you more flexibility with user selections.

